
剛好最近在研究如何把圖片連結放到側邊的網誌上
使用方法不難,就是需要多熟悉才能上手,上手後你的痞客邦的側邊就不會常常空白一片
另一個好處也能幫你的文章歸類,順便整理一下文章
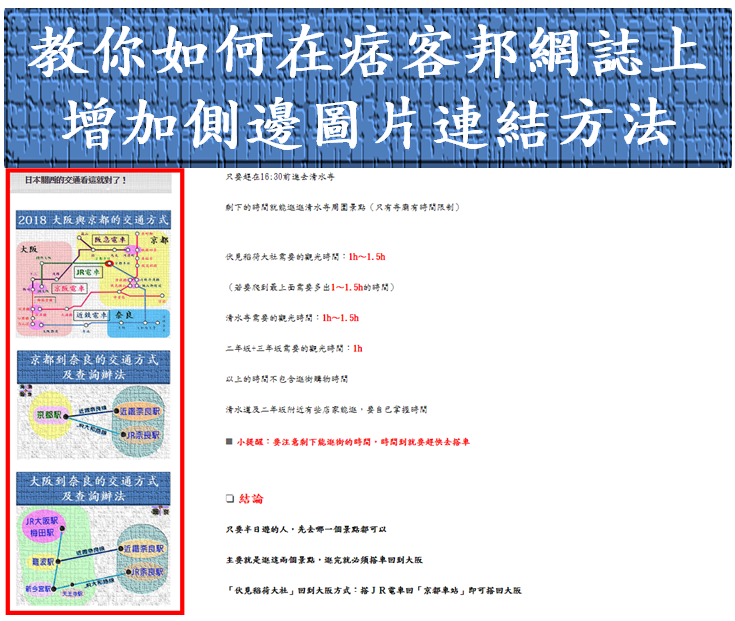
假設我想在痞客邦網站上的側邊文章顯示出這張圖片
並且點擊圖片就可以連結到文章

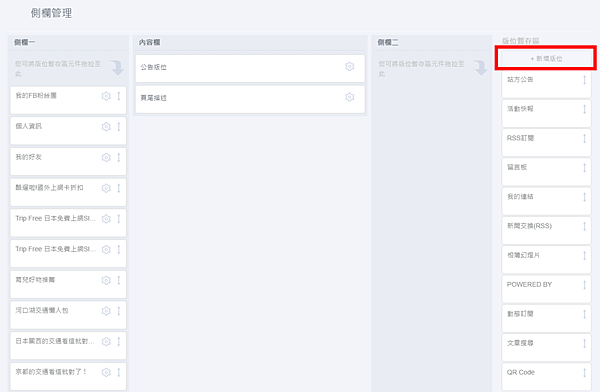
先到痞客邦部落格後台,找到【側欄管理】點進去

按下右上方的【新增版位】

標題隨便你取名,最重要的地方在【內容】
網站的程式寫法是用HTML語法,所以內容的寫法就要用HTML語法表示

怎麼寫?很簡單,記好以下的HTML語法就好
<a target="_blank" href="超連結位址"><img border="0" src="圖片位置"></a>
【超連結位址】
指的就是你文章,像是這篇文章
超連結位址就是這一大串:
http://change84.pixnet.net/blog/post/44026776-%E4%BC%8F%E8%A6%8B%E7%A8%BB%E8%8D%
B7%EF%BC%8B%E6%B8%85%E6%B0%B4%E5%AF%BA%E5%8D%8A%E6%97%A5%E9%81%8A
【圖片位置】
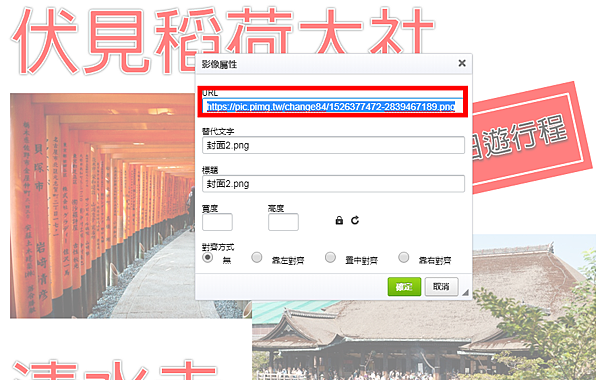
你可以使用痞客邦的圖片位置,像是點擊兩下就能看到位置內容
但必須先到【編輯文章畫面內】點擊圖片才會顯示

但痞客邦的圖片位置沒辦法調整我要的大小,因放在側邊文章的圖片必須要小張一點
最好在320x256左右的大小,我的另一個最簡單的做法就是把照片放在flickr上
圖片位置就從flickr連結過來
先到flickr官網:點此進入
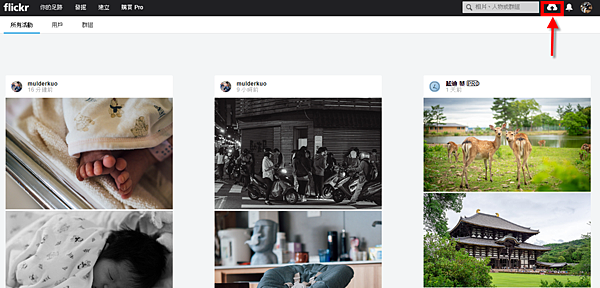
記得要註冊新帳號,有帳號的人,直接點擊雲端的圖案

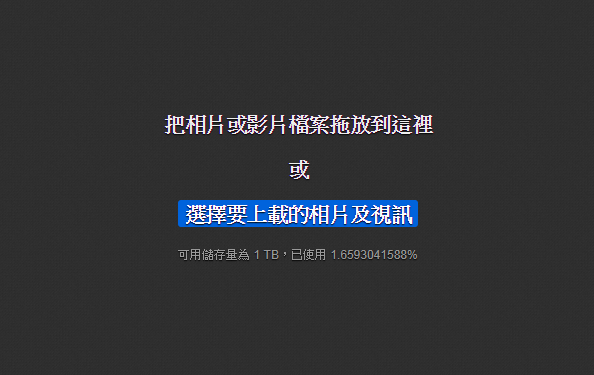
選擇要上載的相片及視訊

選擇照片

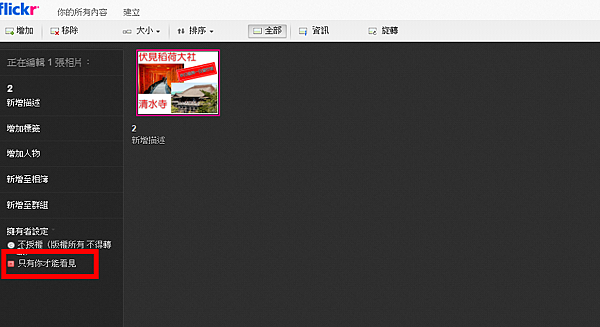
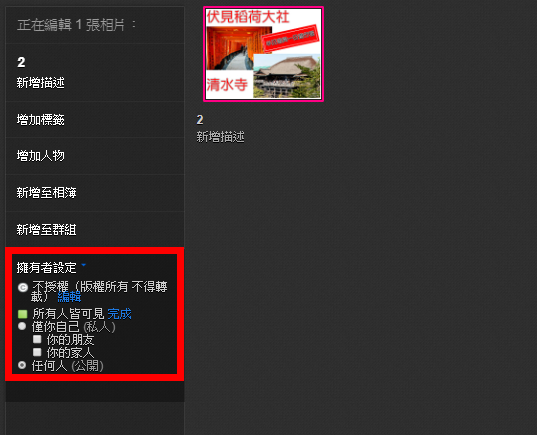
按下【只有你才能看見】(私密狀態)

把它換成【任何人(公開)】,主要是下載圖片位置方便

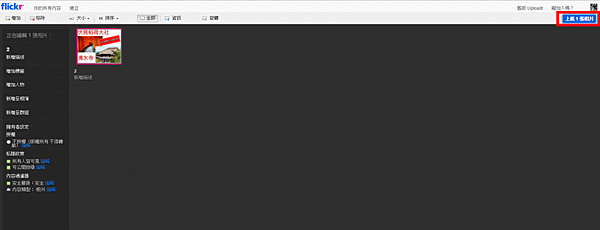
按下右上方的【上載1張相片】

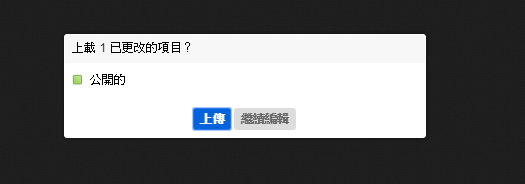
按下【上傳】

回到首頁,點擊你剛剛上傳的照片

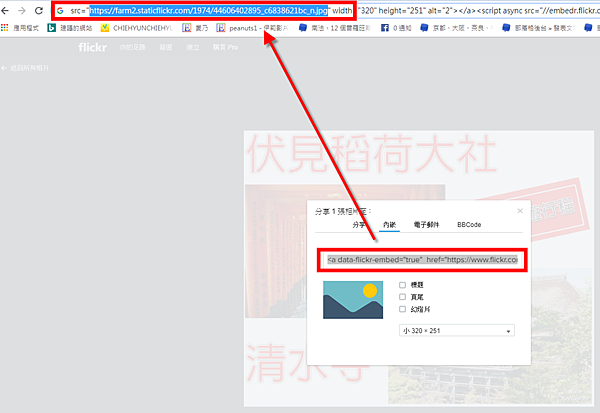
按下箭頭的圖案

總算看到圖片位置的網址了,這邊可以自由設定圖片大小
我會用flickr的原因就是,320x251剛好就是我的最佳大小,完全不用更動

剩下最後一步,把這段網址複製到最上方,我們只要這段,不要整個都複製喔!
【https://farm2.staticflickr.com/1974/44606402895_c6838621bc_n.jpg】

最後我們的HTML的語法就是
<a target="_blank" href="超連結位址"><img border="0" src="圖片位置"></a>
<a target="_blank" href="
http://change84.pixnet.net/blog/post/44026776-%E4%BC%8F%E8%A6%8B%E7%A8%BB%E8%8D%
B7%EF%BC%8B%E6%B8%85%E6%B0%B4%E5%AF%BA%E5%8D%8A%E6%97%A5%E9%81%8A
"><img border="0" src="https://farm2.staticflickr.com/1974/44606402895_c6838621bc_n.jpg"></a>
填到內容裡面後,就搞定了

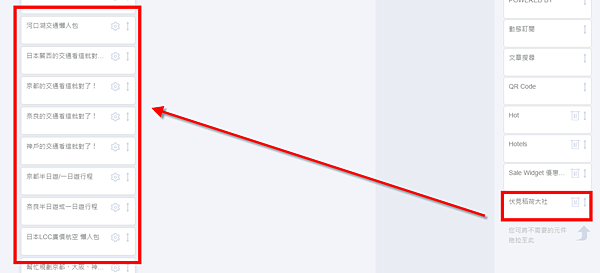
最後把右下方建立好的新欄位放到左邊你想放的地方

按下F5更新一下網誌,往左邊尋找,就能找到我們建立好的圖片連結囉

剛開始使用時會不太上手,不過步驟不難
最麻煩的就是如何找到適合的【圖片大小】,你也能使用修圖軟體更改圖片的大小
或是到有些網頁能幫你修改圖片的大小
版主會用flickr的原因就是上傳照片後,就是我要的圖片大小
完全不用修改,使用上手後,大概2~3分鐘就能搞定了!






 留言列表
留言列表